Home » How to Build a WordPress Website with Astra and Elementor | wordpress
How to Build a WordPress Website with Astra and Elementor | wordpress
Blog Introduction: In this tutorial, we’re going to show you how to build a WordPress website with Astra and Elementor. Building a WordPress website used to be a complicated and time-consuming process, but with the help of these two tools, it’s now easy and quick! Here’s what you’ll need to get started:
Table of Contents
- WordPress hosting
There are couple of hosting. But as a professional wordpress developer. I would suggest you the following:
1. Bluehost
2. WP Engine
3. SiteGround
4. Flywheel
5. Pagely
6. Godaddy
- The Astra theme (free or premium)
- The Elementor page builder plugin (free or premium)
- Some images for your website (you can find free images on sites like Unsplash)
Let's get started!
Step 1: Choose a Domain Name and Hosting
The first step is to choose a domain name and hosting for your WordPress website. We recommend using Bluehost because they’re one of the largest and most popular web hosts out there. Plus, they offer a free domain name when you sign up for hosting with them.
To get started, go to bluehost.com and click “Get Started Now.”
Step 2: Install WordPress
Once you’ve chosen your hosting and domain name, it’s time to install WordPress. Bluehost makes this easy by providing a one-click install option right from their control panel.
Just log in to your Bluehost account and click on “My Sites” > “Create Site.” Then, enter your site name and select “Install WordPress.” Bluehost will take care of the rest!
Once WordPress is installed, you can log in to your site by going to example.com/wp-admin (replace “example.com” with your actual domain name).
Step 3: Choose Your Theme
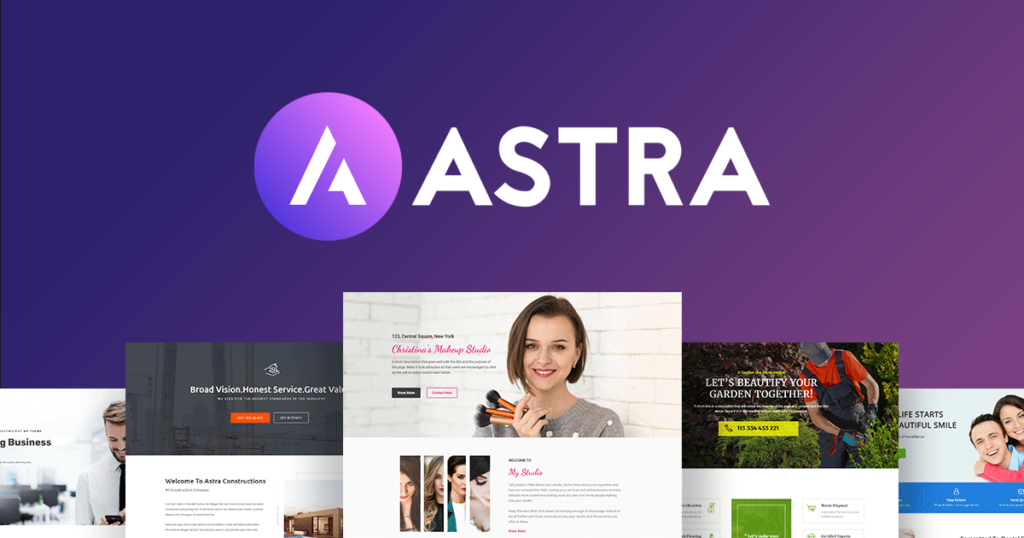
Now that you have WordPress installed, it’s time to choose a theme for your website. We recommend using the Astra theme because it’s fast, lightweight, and easy to use. Plus, it comes with tons of great features like pre-built templates, custom colors, and more.
To install the Astra theme, log in to your WordPress admin dashboard and go to “Appearance” > “Themes.” Then, click “Add New” and search for “Astra.” Once you’ve found the theme, click “Install” and then “Activate.”

Step 4: Install the Elementor Plugin
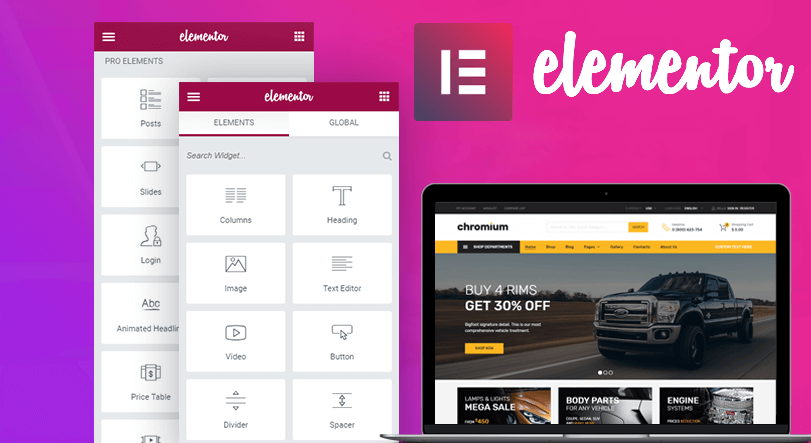
The next step is to install the Elementor page builder plugin. This will allow you to easily create custom pages and posts with drag-and-drop ease. Plus, it comes with tons of great features like pre-made templates, custom colors, and more.
To install the plugin, log in to your WordPress admin dashboard and go to “Plugins” > “Add New.” Then, search for “Elementor” and click “Install Now.” Once the plugin is installed, click “Activate.”

Step 5: Create Your First Page with Elementor
Now that you have both the Astra theme and Elementor plugin installed & activated, it’s time to create your first page! To do this, log in to your WordPress admin dashboard and go to “Pages” > “Add New.” Then, click on the “Edit with Elementor” button.
Elementor will launch their drag-and-drop page builder interface. From here, you can add new elements like text boxes, images, videos, etc. by dragging them from the left sidebar onto your page. You can also change the style of any element by clicking on it and then choosing from the options in the right sidebar.

Step 6: Publish Your Page
Once you’re happy with your page, it’s time to publish it! To do this, click on the “Publish” button in the top right corner of the screen. Then enter a title for your page (like “Home”) and click on the blue “Publish” button again. That’s it! Your page is now live on the internet for everyone to see!
How Customizing Your Core Pages With Elementor:
Assuming you’ve completed the previous steps, you should now have a WordPress website up and running with the Astra theme and Elementor plugin installed. In this step, we’re going to show you how to customize your core pages (like your home page, about page, etc.) using Elementor.
To get started, log in to your WordPress admin dashboard and go to “Pages.” Then, click on the “Edit with Elementor” button for the page you want to edit.
Elementor will launch their drag-and-drop page builder interface. From here, you can add new elements like text boxes, images, videos, etc. by dragging them from the left sidebar onto your page. You can also change the style of any element by clicking on it and then choosing from the options in the right sidebar.

Once you’re happy with your page, click on the “Publish” button in the top right corner of the screen. Then enter a title for your page (like “Home”) and click on the blue “Publish” button again. That’s it! Your page is now live on the internet for everyone to see!
There’s More With The Pro Versions Of Astra And Elementor:
While the Astra and Elementor plugins are both great, we highly recommend upgrading to their pro versions for even more features and flexibility. Some of the great pro features include:
– More pre-built templates
– Custom colors
– Custom fonts
– And much more!
To learn more about the pro versions of Astra and Elementor, check out our detailed review here.
That’s it! You now know how to create a custom WordPress website using the Astra theme and Elementor plugin. If you have any questions, feel free to post them in the comments section below.

How To Build A WordPress Website With Astra And Elementor By Importing Entire Starter Site Template:
In this tutorial, we will show you how to easily create a custom WordPress website by importing an entire starter site template created with the Astra theme and Elementor page builder plugin.
If you’re not familiar with starter sites, they are essentially pre-built WordPress websites that come with everything you need to get started (including pages, posts, menus, etc.). All you have to do is import the starter site into your own WordPress website and then make any changes you want.

For this tutorial, we’ll be using the “Agency” starter site template from Astra. This template includes everything you need to create a professional looking website for your business or agency. Plus, it’s already been designed with the Astra theme and Elementor page builder, so it’s super easy to customize.
Let's get started!
Step 1: Install The Required Plugins
Before we can import the starter site template, we need to make sure you have the required plugins installed on your WordPress website. For this template, you’ll need to install the following plugins:
– WordPress SEO by Yoast (free)
– One Click Demo Import (free)
– Jetpack (free)
To install a plugin, go to “Plugins > Add New” in your WordPress admin dashboard. Then search for the plugin you want to install and click on the “Install Now” button. Once the plugin has been installed, click on the “Activate” button. Repeat this process for each of the plugins listed above.
Step 2: Import The Starter Site Template
Once the starter site template has been imported, you can begin customizing your website to match your own business or brand. To do this, go to “Appearance > Customize” in your WordPress admin dashboard.
Here you can change things like your website’s colors, fonts, and layout. You can also add your own logo and social media icons. Once you’re happy with your changes, click on the “Publish” button in the top right corner of the screen.
If you want to make changes to individual pages or posts on your website, simply edit them from the WordPress editor screen. For example, if we wanted to edit our home page, we would go to “Pages > All Pages” and then click on the “Edit” button for the home page.
From here, we can make any changes we want to the content or design of the page. Once we’re happy with our changes, we would click on the “Update” button in the top right corner of the screen.
And that’s it! You now know how to create a custom WordPress website by importing an entire starter site template created with Astra and Elementor. If you have any questions, feel free to post them in the comments section below.
FAQ
A starter site template is a pre-built WordPress website that includes everything you need to get started (including pages, posts, menus, etc.). All you have to do is import the starter site into your own WordPress website and then make any changes you want.
The Astra theme is a free WordPress theme that includes everything you need to create a custom website. It’s super lightweight and fast, and it’s already been designed with the Elementor page builder, so it’s easy to customize.
The Elementor page builder is a free WordPress plugin that allows you to easily create custom pages and posts with drag and drop. It’s a great way to build a WordPress website without having to learn code.
No, you don’t need to know how to code! The Astra starter site template has been designed with the Elementor page builder, which means you can easily customize it without having to touch a single line of code.
No, your website will not look exactly like the Astra starter site template. The Astra starter site template is just a starting point that you can use to create a custom website for your business or brand. Once you import it into your own WordPress website, you can make any changes you want to the design or content.
Yes, you can use the Astra starter site template on as many websites as you want. There are no restrictions on how many times you can import it.
No, you don’t need to purchase the Astra theme to use the starter site template. The Astra starter site template includes everything you need to get started, and it’s completely free to use.
Yes, you can use the Astra starter site template with any WordPress theme. However, we recommend using it with the free Astra theme because it’s been designed specifically for use with Elementor.
No, you don’t need to use a WordPress theme with Elementor. However, we recommend using a theme that’s been designed specifically for use with Elementor, such as the Astra theme. This will make it easier to customize your website without having to touch a single line of code.
To import a starter site template into your WordPress website, you’ll need to install the free Astra Sites plugin. Once you’ve installed and activated the plugin, you can go to Appearance > Starter Sites and choose the template you want to import.
Yes, you can use an Astra starter site template on your existing WordPress website. However, we recommend starting fresh with a new WordPress installation so you don’t run into any conflicts.
A WordPress website is a website that’s built using the WordPress content management system (CMS). WordPress is a free and open-source CMS that makes it easy to create a custom website.
Conclusion
Congratulations! You’ve just built your first WordPress website with Astra & Elementor! As you can see, building a WordPress website doesn’t have to be complicated or time-consuming . With these two powerful tools at your disposal , you can create beautiful websites with ease . So what are you waiting for ? Get started today !
Do you need any help or want to develop your wordpress website
Having a website is one of the best ways to showcase your work and connect with potential clients. However, creating and maintaining a website can be a daunting task, especially if you’re not familiar with web design or coding. That’s where I come in. I’m a WordPress expert and I can help you create a beautiful website that reflects your unique style. I can also help you to keep your site up-to-date and ensure that it runs smoothly. So if you’re looking for someone to take care of your website, please don’t hesitate to get in touch. I’d be happy to discuss your needs and provide you with a proposal outlining my services. Thank you for your time.

